How to Create a Calculator Using HTML, CSS, and JavaScript
Introduction
Want to create a simple calculator using HTML, CSS, and JavaScript? In this tutorial, I’ll guide you step-by-step on how to build a fully functional calculator with basic arithmetic operations. This project is great for beginners learning JavaScript DOM manipulation.
What You Will Learn
✔ How to structure a calculator using HTML
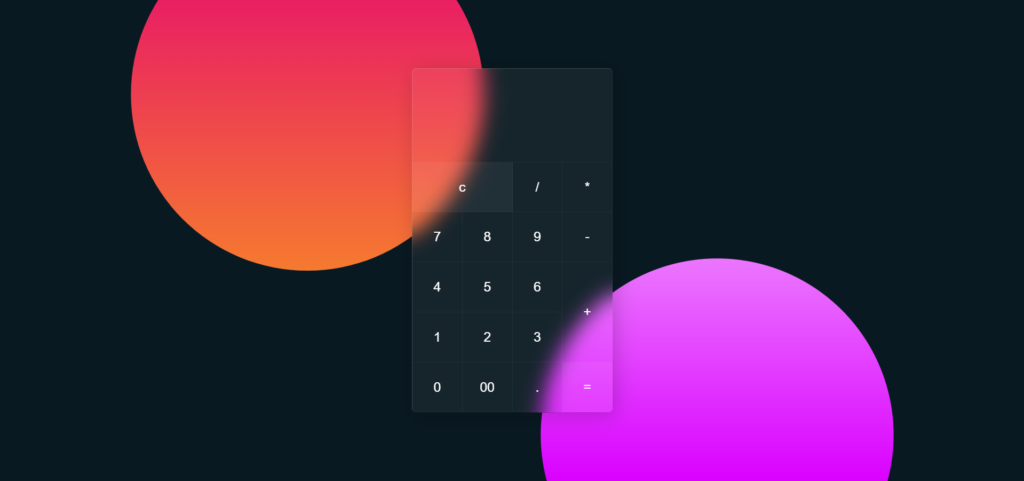
✔ Styling it with CSS for a sleek UI
✔ Adding JavaScript functionality to handle calculations
Step 1: Create the HTML Structure
First, we need to create a basic layout for our calculator. Here’s the HTML code:
Step 2: Style the Calculator with CSS
Now, let’s add CSS styles to make our calculator look attractive.
Step 3: Add JavaScript for Functionality
Finally, we need to add JavaScript functions to handle user input and perform calculations.
How It Works
- The HTML creates the calculator layout with buttons and an input field.
- The CSS styles the calculator with a dark theme.
- The JavaScript handles button clicks, clearing the display, deleting characters, and performing calculations using
eval().
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculator</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Quicksand', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #091921;
}
body::before{
content:'';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(#e91e63, #ffc107);
clip-path: circle(22% at 30% 20%);
}
body::after{
content:'';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(#ffffff, #da00ff);
clip-path: circle(22% at 70% 90%);
}
.container{
position: relative;
background: rgb(255, 255, 255, 0.05);
border-radius:6px;
overflow: hidden;
z-index: 10;
backdrop-filter: blur(15px);
border-top: 1px solid rgba(225, 225, 225, 0.2);
border-left: 1px solid rgba(225, 225, 225, 0.2);
box-shadow: 5px 5px 30px rgba(0, 0, 0, 0.2);
}
.container .calculator{
position: relative;
display: grid;
}
.container .calculator .value{
grid-column: span 4;
height: 140px;
width: 300px;
text-align: right;
border: none;
outline: none;
padding: 10px;
font-size: 30px;
background: transparent;
color: white;
border-bottom: 1px solid rgba(225, 225, 225, 0.05);
border-right: 1px solid rgba(225, 225, 225, 0.05);
}
.container .calculator span{
display: grid;
place-items: center;
height: 75px;
width: 75px;
color: white;
font-weight: 400;
cursor: pointer;
font-size: 20px;
user-select: none;
border-bottom: 1px solid rgba(225, 225, 225, 0.05);
border-right: 1px solid rgba(225, 225, 225, 0.05);
transition: 0.5s;
}
.container .calculator span:hover{
transition: 0s;
background: rgba(255, 255, 255, 0.05);
}
.container .calculator span:active{
background: #14ff47;
color:#192f00;
font-size: 24px;
font-weight: 500;
}
.container .calculator .clear{
grid-column: span 2;
width: 150px;
background: rgba(255, 255, 255, 0.05);
}
.container .calculator .plus{
grid-row: span 2;
height: 150px;
}
.equal{
background: rgba(255, 255, 255, 0.05);
}
</style>
</head>
<body>
<div class="container">
<form name="calc" class="calculator">
<input type="text" name="txt" readonly class="value"/>
<span class="num clear" onclick="calc.txt.value =''">c</span>
<span class="num" onclick="document.calc.txt.value +='/'">/</span>
<span class="num" onclick="document.calc.txt.value +='*'">*</span>
<span class="num" onclick="document.calc.txt.value +='7'">7</span>
<span class="num" onclick="document.calc.txt.value +='8'">8</span>
<span class="num" onclick="document.calc.txt.value +='9'">9</span>
<span class="num" onclick="document.calc.txt.value +='-'">-</span>
<span class="num" onclick="document.calc.txt.value +='4'">4</span>
<span class="num" onclick="document.calc.txt.value +='5'">5</span>
<span class="num" onclick="document.calc.txt.value +='6'">6</span>
<span class="num plus" onclick="document.calc.txt.value +='+'">+</span>
<span class="num" onclick="document.calc.txt.value +='1'">1</span>
<span class="num" onclick="document.calc.txt.value +='2'">2</span>
<span class="num" onclick="document.calc.txt.value +='3'">3</span>
<span class="num" onclick="document.calc.txt.value +='0'">0</span>
<span class="num" onclick="document.calc.txt.value +='00'">00</span>
<span class="num" onclick="document.calc.txt.value +='.'">.</span>
<span class="num equal" onclick="document.calc.txt.value =eval(calc.txt.value)">=</span>
</form>
</div>
</body>
</html>Live Demo & Download
Try this JavaScript calculator live or download the full source code.
Final Thoughts
Creating a calculator with HTML, CSS, and JavaScript is a great beginner project to improve your skills. You can enhance it by:
✔ Adding more operations (like percentage, square root, etc.)
✔ Improving the UI with animations
✔ Making it mobile-responsive
Let me know in the comments if you have any questions! 😊 Happy coding! 🚀